No seríamos los primeros diseñadores que nos hayamos encontrado en la tesitura de diseñar para uno mismo. Diseñar para uno mismo es muy exigente por que «el cliente» no siempre tiene las cosas claras acerca de lo que quiere y lo peor, no tiene tiempo de pararse y priorizar la redacción de un briefing que marque las pautas de acción. «¡En casa de herrero, cuchara de palo!»
Desde mediados del año 2013 hemos estado sin web. Aquel verano decidimos colocar una imagen con nuestros datos de contacto: ni proyectos, ni descripción del equipo, ni de nuestros servicios. Y es que, hablando con sinceridad, desde que fundamos el estudio en 2011 nuestro trabajo había cambiado y evolucionado de manera que lo que se mostraba hasta entonces ya no representaba el momento profesional que vivíamos dos años después. ¿Fue un error? No, pero hemos tardado 18 meses en poder decir que ¡tenemos web nueva!.

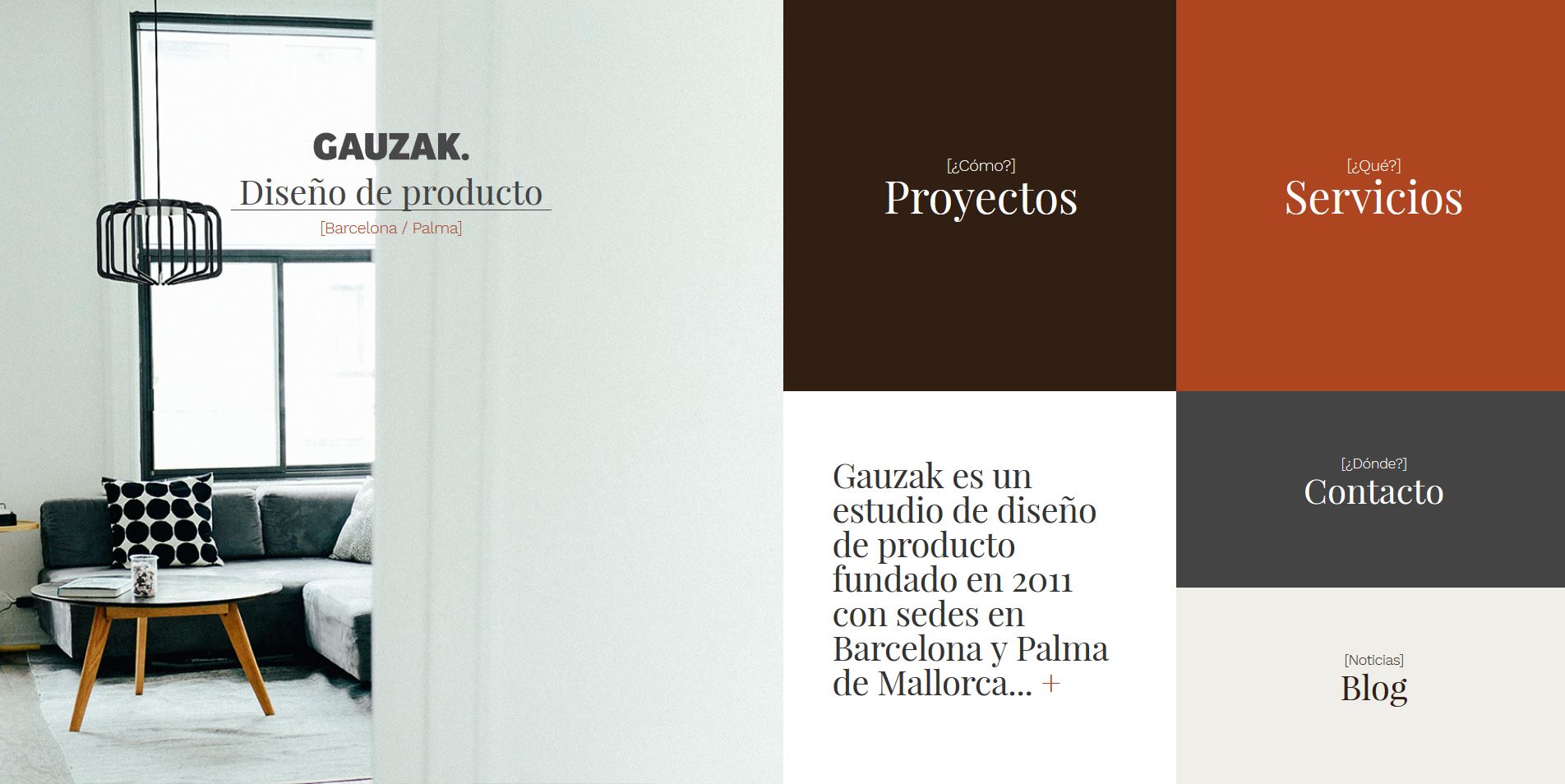
Nuestras intenciones han sido muy parecidas a las que nos motivaron en el diseño de la primera web: construir al usuario un entorno muy visual e intuitivo. Hemos querido transmitir parte de nuestro punto de vista sobre la profesión de diseñador, describir nuestros servicios y por supuesto mostrar nuestro trabajo y al equipo humano que atesora la empresa. Todo este contenido en convivencia con imágenes potentes y representativas. Buscando de este modo que lectura pudiese hacerse tanto mediante el texto como mediante la interpretación de las imágenes.
A la hora de mostrar nuestro trabajo también hemos querido que el contenido tuviese esa doble lectura. De este modo acordamos establecer cuatro lenguajes distintos para representar las cuatro tipologías de proyectos que abarcamos con nuestros servicios:
Diseño de producto, Digital Handcraft (CGI/rendering), Otros (gráfico/branding) y Concepto.




En otras secciones como «Nosotros» hemos nuevamente combinado las fotografías de cada miembro del equipo con el discurso, destacando frases a modo de entradillas que hacen accesible el mensaje sin exigir la lectura completa de la página. «Servicios» es la sección en la que hemos puesto más empeño por que se trataba de explicar muy claramente a qué nos dedicamos y qué podemos llegar a hacer ante un briefing muy exigente.
En definitiva, creemos haber diseñado una web amable visualmente, con carga de información donde hemos creído imprescindible y sobre todo muy centrada en el usuario.
Y a vosotros, ¿qué os parece?